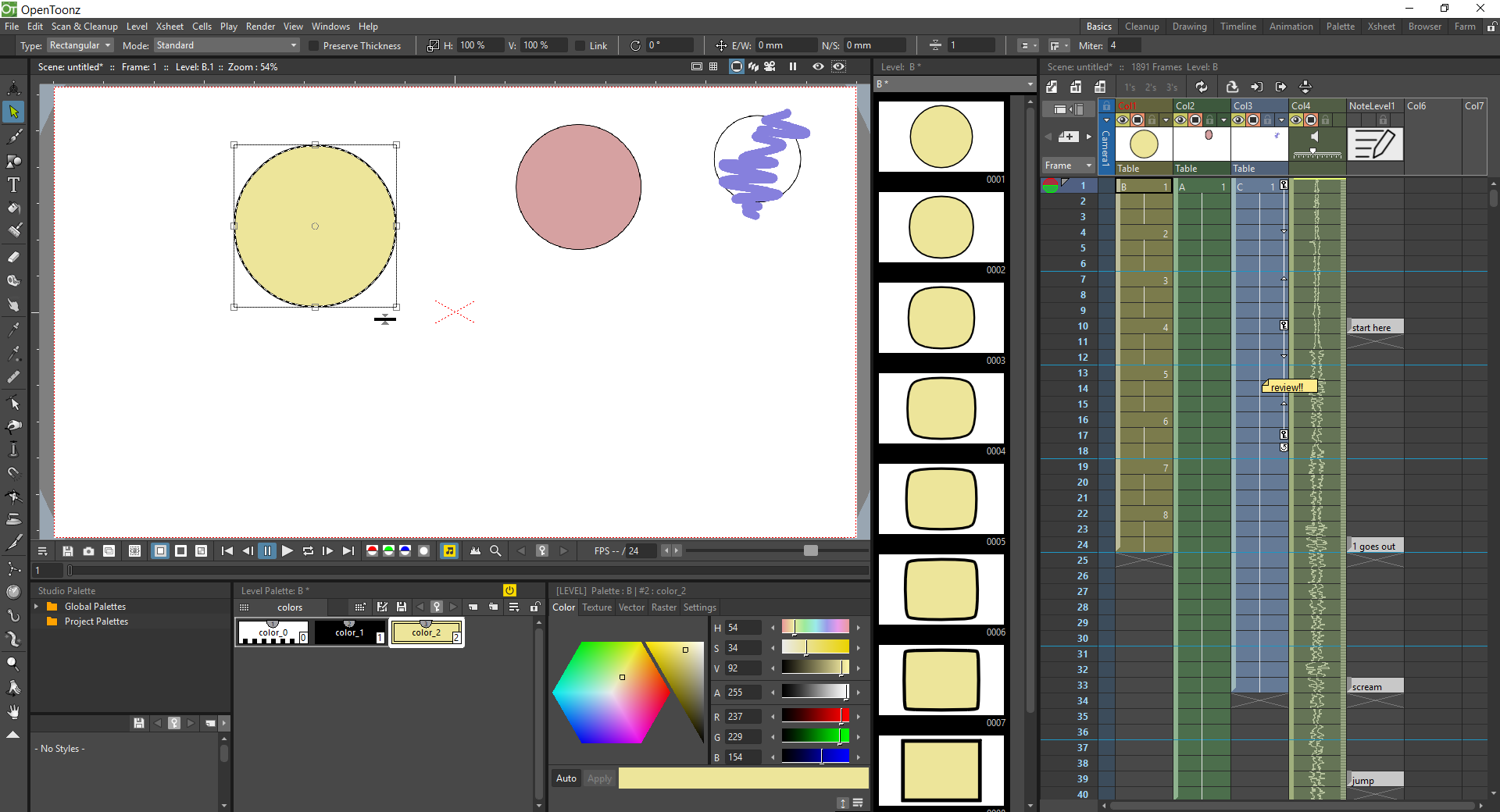
Interfaz de usuario¶

La interfaz de OpenToonz está organizada en espacios de trabajo: cada espacio de trabajo es una colección de diferentes paneles que están dispuestos en posiciones específicas en la pantalla.
Uso de los paneles¶

Los espacios de trabajo disponibles aparecen hacia la derecha de la barra de menúes. Cada uno de ellos mostrará siempre el contenido de la escena actual.
Es posible cambiar el nombre y la posición de los espacios de trabajo. También es posible agregar nuevos espacios de trabajo o borrar los existentes. Cuando se crea un nuevo espacio de trabajo, éste se encontrará vacío, siendo posible agregar paneles al mismo (ver más abajo).
Truco
Para entrar a un espacio de trabajo:
Hacer clic en la solapa apropiada, hacia la derecha de la barra de menúes.
Truco
Para renombrar un espacio de trabajo:
Hacer doble clic sobre la solapa correspondiente e ingresar el nombre que se desea asignar al espacio de trabajo.
Truco
Para cambiar el orden de las solapas:
Hacer clic y arrastrar la solapa hasta la nueva posición.
Truco
Para agregar un nuevo espacio de trabajo:
Hacer clic derecho sobre una de las solapas y escoger la opción Nuevo espacio de trabajo desde el menú.
Truco
Para borrar un espacio de trabajo:
Hacer clic derecho sobre la solapa del espacio de trabajo y escoger la opción Borrar espacio de trabajo «<nombre>» desde el menú. No es posible borrar el espacio de trabajo activo.
Truco
Para restablecer los espacios de trabajo predefinidos de OpenToonz:
Elegir la opción Ventanas → Espacio de trabajo → Restablecer espacios de trabajo.
Personalización de los Espacios de trabajo¶
Es posible modificar los espacios de trabajo redimensionando los distintos paneles que lo componen, quitando o agregando nuevos. Para prevenir cambios no deseados a los espacios de trabajo, es posible bloquearlos.
Casi todos los paneles pueden ser maximizados para abarcar la interfaz por completo, así como es posible agregarlos como ventanas flotantes, usando el menú Ventanas.
Truco
Para redimensionar un panel del espacio de trabajo:
Hacer clic sobre un separador vertical u horizontal y arrastrarlo hacia la nueva posición.
Nota
Algunos paneles, como la Barra de herramientas y la Cinta de nivel tienen un tamaño fijo, por lo tanto no es posible modificarlos.
Truco
Para abrir un panel como una ventana flotante:
Seleccionar en el menú Ventanas el panel que se desea abrir.
Truco
Para redimensionar una ventana flotante:
Hacer clic y arrastrar el borde o la esquina de la ventana.
Truco
Para cerrar una ventana flotante o un diálogo:
Hacer clic en el botón de cerrar, a la derecha de la barra de título.
Truco
Para agregar un panel a un espacio de trabajo:
- Usar el menú Ventanas para abrir el panel como una ventana flotante.
- Hacer clic y arrastrar su barra de título para moverlo y soltarlo de forma que quede encastrado de acuerdo al punto de inserción resaltado.
Nota
Es posible encontrar dificultades al intentar encastrar un panel en los extremos laterales de la interfaz, si la ventana principal de OpenToonz se encuentra maximizada en ese momento. Para solucionar esto, quitar la maximización de dicha ventana, encastrar el panel deseado y luego restaurar la maximización.
Truco
Para remover un panel de un espacio de trabajo:
- Hacer clic y arrastrar la barra de título del panel que se desea remover para dejarlo flotando como una ventana.
- Cerrar la ventana.
Truco
Para maximizar o minimizar un panel:
Hacer doble clic en su barra de título.
Nota
Algunos paneles, como la Barra de herramientas y la Cinta de nivel tienen un tamaño fijo, por lo tanto no pueden ser maximizados.
Truco
Para bloquear/desbloquear la configuración de los espacios de trabajo:
Activar/desactivar la opción Ventanas → Espacio de trabajo → Bloquear paneles del espacio de trabajo.
Paneles de los Espacios de trabajo¶
Debajo hay una lista de los paneles (en el mismo orden en el que aparecen en el menú Ventanas) que pueden ser usados en la creación de espacios de trabajo y que pueden ser abiertos como ventanas flotantes.
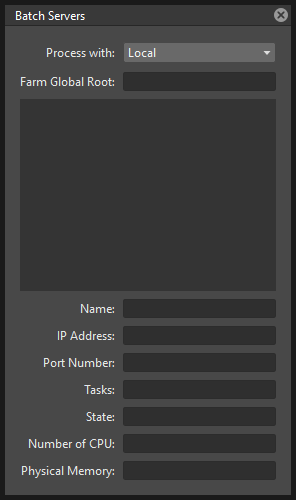
Servidores de tareas¶

El panel Servidores de tareas permite procesar una lista de tareas usando la granja de procesamiento, también contiene información acerca de la lista de los nodos servidores (de procesamiento) definidos para la granja.
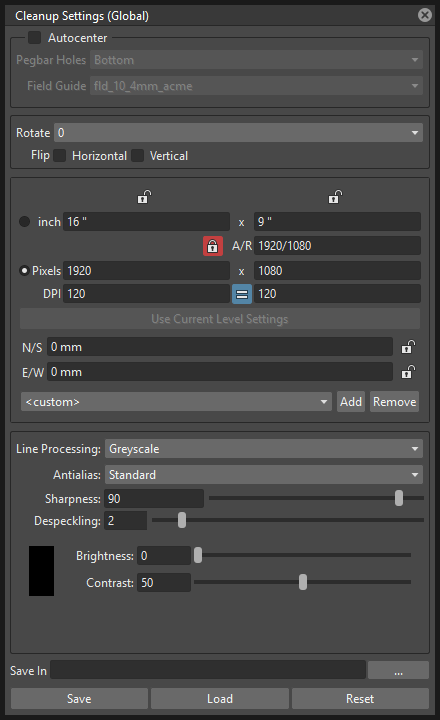
Opciones de limpieza¶

El panel Opciones de limpieza permite definir los parámetros para el proceso de limpieza de imágenes escaneadas, de manera de convertirlas en niveles de Imagen de Toonz, listos para ser pintados en OpenToonz.
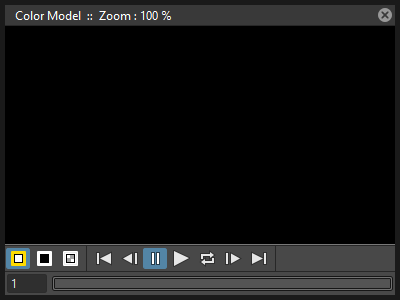
Modelo de color¶

El visor de modelo de color muestra la imagen o nivel de animación que ha sido cargado como una referenca para ayudar en el proceso de pintado del nivel de animación actual.
Ver Uso del Modelo de color .
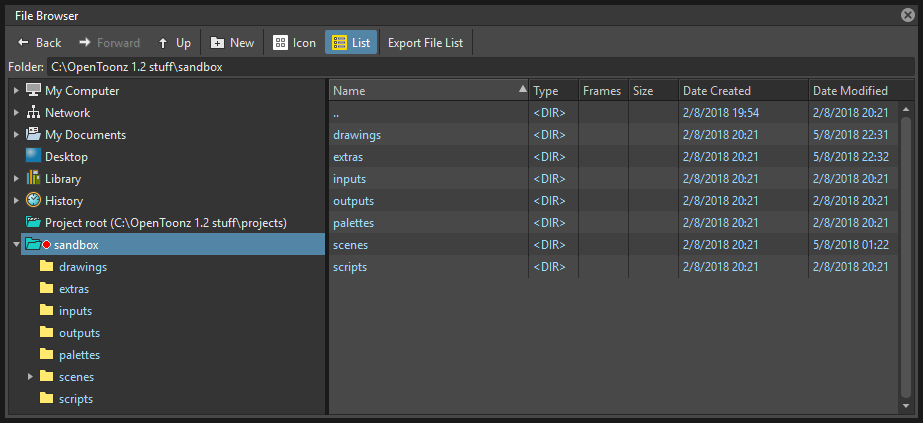
Explorador de archivos¶

El explorador de archivos permite cargar y guardar archivos, así como acceder a los diferentes proyectos existentes.
Sobre la izquierda hay un árbol de carpetas mostrando las carpetas principales que contienen el material almacenado en el equipo: My Computer (Este equipo), Network (Red), My Documents (Documentos), History (Historial), Library (Biblioteca) y Project root (Carpeta de proyectos). Es posible abrir carpetas y subcarpetas para tener acceso a archivos, que serán mostrados en el área de la derecha.
Ver Administración de proyectos y Uso del Explorador de archivos .
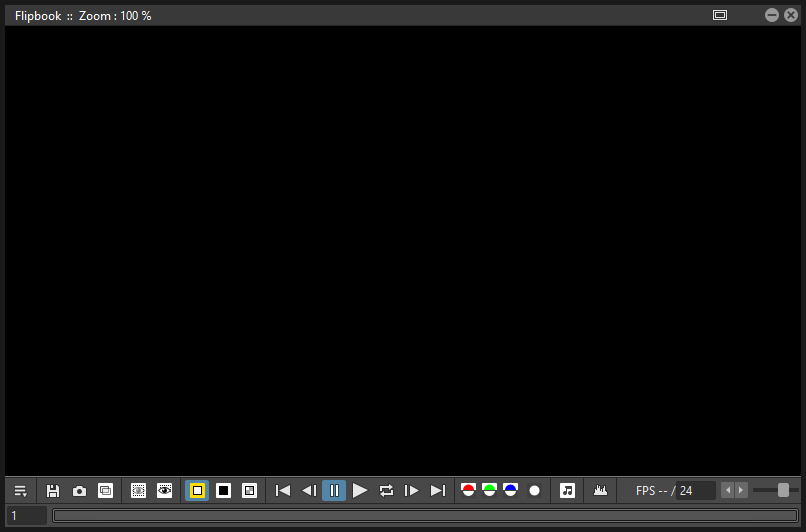
Reproductor¶

El reproductor es capaz de mostrar los niveles de animación, clips de video o secuencias de imágenes. Puede ser usado, por ejemplo, para comprobar los niveles antes de cargarlos o para revisar una secuencia que acaba de ser procesada.
Ver Uso del Reproductor .
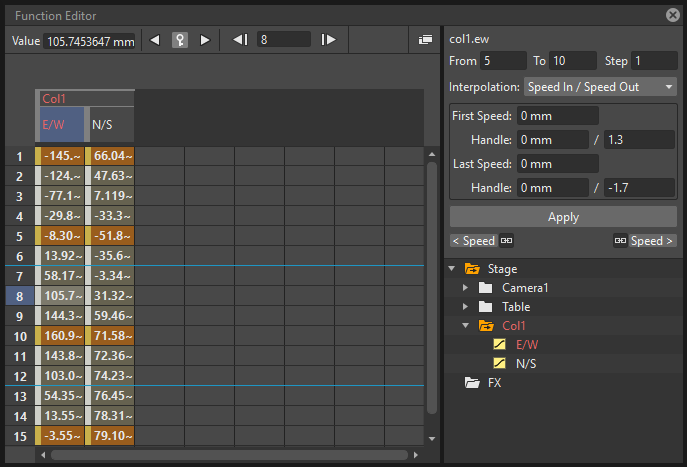
Editor de funciones¶

El Editor de funciones muestra la variación de las transformaciones de los objetos y de los efectos, permitiendo controlar sus fotogramas clave e interpolaciones por medio de una Planilla de tiempos o un Editor de gráficas. Se encuentra dividido en dos secciones: a la izquierda hay un área donde se muestra la Planilla de tiempos o el Editor de gráficas, en la sección superior-derecha un área donde se puede controlar la interpolación del segmento actual de animación, y en la sección inferior-derecha se encuentra el árbol de objetos/efectos.
Cinta de nivel¶

La Cinta de nivel muestra la secuencia de dibujos pertenecientes al nivel actualmente seleccionado en la Planilla o la Línea de tiempo.
Ayuda a editar la secuencia de dibujos y permite ver todos los dibujos del nivel actual, aunque no se encuentren expuestos en una Planilla/Línea de tiempo.
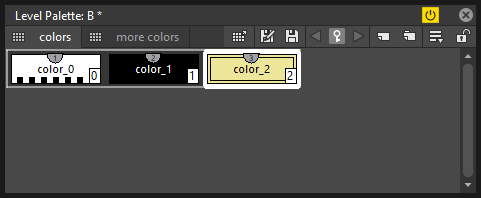
Paleta¶

Muestra los estilos definidos en el nivel actual o, en caso de encontrarse inactiva, los estilos de un nivel seleccionado con anterioridad.
Ver La ventana de paleta .
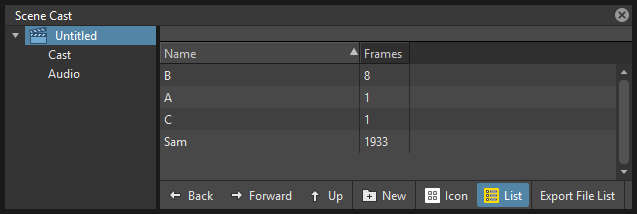
Componentes de la escena¶

El panel Componentes de la escena permite controlar los archivos cargados en la escena, guardarlos y cargar nuevos. Puede ser organizado en carpetas y subcarpetas.
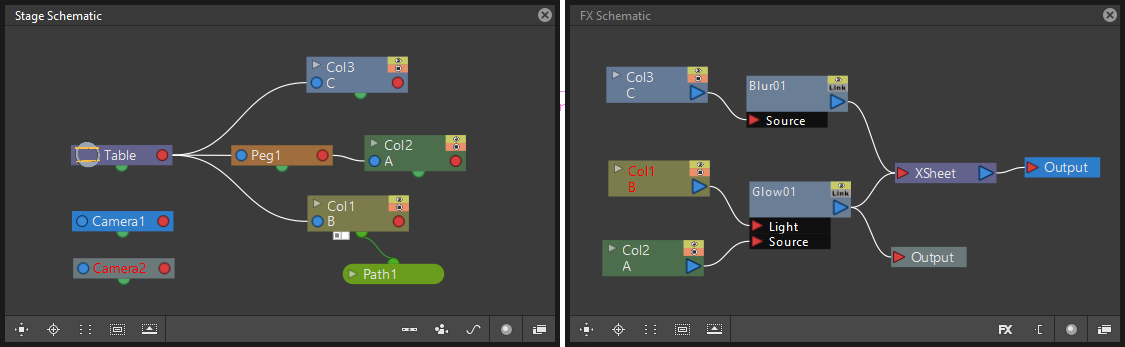
Diagrama¶

El Diagrama puede mostrar de forma alternativa información de la escena o del uso de efectos especiales.
El Diagrama de escenario muestra, en forma de nodos, todos los objetos definidos en la escena, p.ej: columnas, barras de sujeción, cámaras, la mesa, trayectorias de movimiento, y también permite administrar la forma en que éstos se vinculan entre sí.
El Diagrama de efectos permite aplicar efectos al contenido de las columnas/capas de la Planilla/Línea de tiempo, y administrar la forma en que éstos se aplican. Todas las columnas/capas y los efectos se muestran como nodos que pueden ser conectados entre sí, de manera de definir la forma en la que los efectos afectarán al contenido de la escena.
Ver Uso del Diagrama de escenario y Uso del Diagrama de efectos .
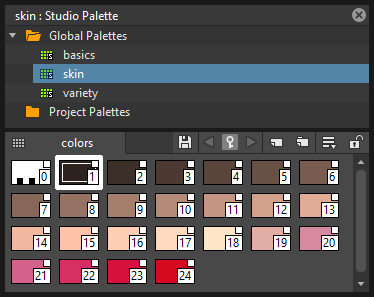
Paleta de estudio¶

La Paleta de estudio permite almacenar una cantidad ilimitada de paletas de nivel. Desde aquí es posible recuperar cualquier paleta y asignarla al nivel actual para pintarlo con sus colores, sin necesidad de volver a definir los mismos estilos una y otra vez. También incluye un visor para mostrar los estilos de la paleta seleccionada.
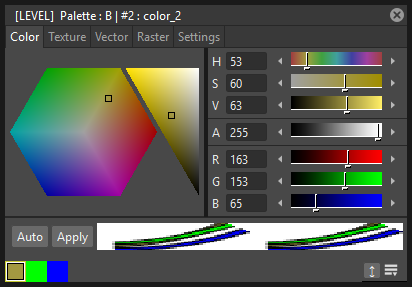
Editor de estilos¶

El Editor de estilos permite modificar los estilos de una paleta. Es posible escoger los tipos de estilos entre: color, texturas, vectoriales o pinceles. También contiene una solapa de opciones donde es posible cambiar algunos parámetros para el estilo escogido.
Ver Edición de estilos .
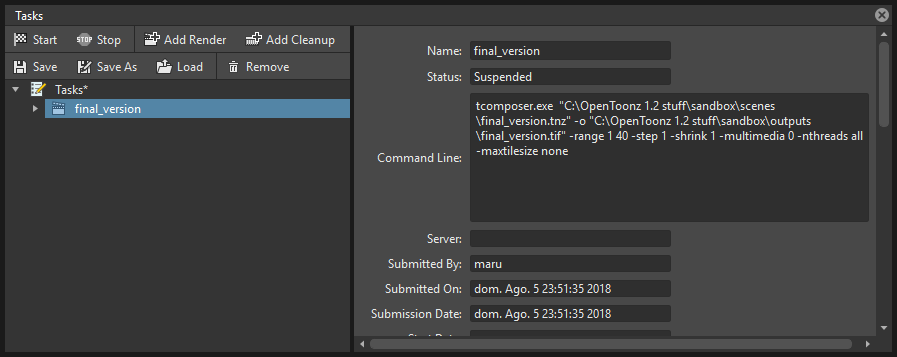
Tareas¶

La ventana de Tareas contiene el árbol de tareas con todas las tareas enviadas para ser procesadas, así como información acerca de la tarea actualmente seleccionada en el árbol. Desde el árbol de tareas es posible iniciar o detener la ejecución las mismas, así como eliminarlas.
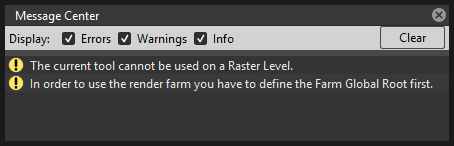
Centro de mensajes¶

El Centro de mensajes muestra una lista con los mensajes que OpenToonz va enviando al usuario. Es posible filtrar los mensajes mostrados, usando las opciones para ese fin, también es posible limpiar la lista completamente usando el botón Limpiar.
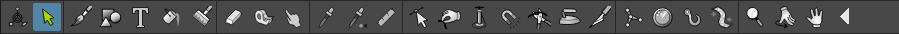
Barra de herramientas¶

La Barra de herramientas contiene herramientas para dibujar, seleccionar y editar dibujos, así como para animar objetos como cámaras, columnas/capas y barras de sujeción. Las herramientas presentes en la barra sólo pueden ser usadas en el visor principal.
Nota
Si la barra fuera muy corta como para mostrar todas las herramientas, es posible desplazarla usando los botones con flechas en sus extremos.
 Animar permite modificar la posición, rotación y escala del objeto actual (ver Animación de objetos ).
Animar permite modificar la posición, rotación y escala del objeto actual (ver Animación de objetos ).
 Seleccionar permite seleccionar y transformar elementos de la escena (ver Uso de herramienta Seleccionar ).
Seleccionar permite seleccionar y transformar elementos de la escena (ver Uso de herramienta Seleccionar ).
 Pincel permite dibujar a mano alzada (ver Dibujo con la herramienta Pincel ).
Pincel permite dibujar a mano alzada (ver Dibujo con la herramienta Pincel ).
 Geometría permite dibujar figuras geométricas y crear curvas manualmente (ver Dibujo con la herramienta Geometría ).
Geometría permite dibujar figuras geométricas y crear curvas manualmente (ver Dibujo con la herramienta Geometría ).
 Texto permite agregar texto, estableciendo el tipo de letra y tamaño (ver Uso de Texto ).
Texto permite agregar texto, estableciendo el tipo de letra y tamaño (ver Uso de Texto ).
 Rellenar permite rellenar áreas de un dibujo con el estilo actual (ver Relleno de áreas ).
Rellenar permite rellenar áreas de un dibujo con el estilo actual (ver Relleno de áreas ).
 Brocha permite pintar líneas y áreas a mano alzada en niveles Toonz Raster. (ver Relleno de áreas ).
Brocha permite pintar líneas y áreas a mano alzada en niveles Toonz Raster. (ver Relleno de áreas ).
 Borrador permite borrar trazos vectoriales, así como líneas y áreas pintadas en todo tipo de niveles (ver Herramientas de dibujo ).
Borrador permite borrar trazos vectoriales, así como líneas y áreas pintadas en todo tipo de niveles (ver Herramientas de dibujo ).
 Cinta permite unir dos extremos abiertos de uno o dos trazos vectoriales, o cerrar huecos en niveles de imagen (ver Unión y división ).
Cinta permite unir dos extremos abiertos de uno o dos trazos vectoriales, o cerrar huecos en niveles de imagen (ver Unión y división ).
 Selector de estilos permite escoger un estilo desde el nivel actual, que se convertirá en el estilo actual en la Paleta y en el Editor de estilos.
Selector de estilos permite escoger un estilo desde el nivel actual, que se convertirá en el estilo actual en la Paleta y en el Editor de estilos.
 Selector de color permite escoger valores de color desde el visor y lo aplica al estilo actual (ver Colores plenos ).
Selector de color permite escoger valores de color desde el visor y lo aplica al estilo actual (ver Colores plenos ).
 Editar puntos de control permite modificar trazos vectoriales, editando sus puntos de control (ver Edición de puntos de control ).
Editar puntos de control permite modificar trazos vectoriales, editando sus puntos de control (ver Edición de puntos de control ).
 Pellizcar permite modificar la forma de un trazo vectorial, haciendo clic y arrastrando sobre el mismo (ver Cambio de curvatura de trazos vectoriales ).
Pellizcar permite modificar la forma de un trazo vectorial, haciendo clic y arrastrando sobre el mismo (ver Cambio de curvatura de trazos vectoriales ).
 Inflar permite modificar localmente el grosor en trazos vectoriales, haciendo clic en la sección que se desea afectar y arrastrando hacia arriba o abajo (ver Uso de otras herramientas de modificación ).
Inflar permite modificar localmente el grosor en trazos vectoriales, haciendo clic en la sección que se desea afectar y arrastrando hacia arriba o abajo (ver Uso de otras herramientas de modificación ).
 Imantar permite deformar varios trazos vectoriales al mismo tiempo, haciendo clic en el área que se desea afectar y arrastrando (ver Uso de otras herramientas de modificación ).
Imantar permite deformar varios trazos vectoriales al mismo tiempo, haciendo clic en el área que se desea afectar y arrastrando (ver Uso de otras herramientas de modificación ).
 Doblar permite doblar trazos vectoriales (ver Uso de otras herramientas de modificación ).
Doblar permite doblar trazos vectoriales (ver Uso de otras herramientas de modificación ).
 Planchar elimina pliegues en trazos vectoriales, arrastrando el cursor sobre el trazo que se desea aplanar (ver Uso de otras herramientas de modificación ).
Planchar elimina pliegues en trazos vectoriales, arrastrando el cursor sobre el trazo que se desea aplanar (ver Uso de otras herramientas de modificación ).
 Cortar permite dividir un trazo vectorial en dos secciones, al hacer clic sobre el mismo (ver Unión y división ).
Cortar permite dividir un trazo vectorial en dos secciones, al hacer clic sobre el mismo (ver Unión y división ).
 Esqueleto permite definir modelos de personajes y animarlos como si fuera una animación de recortes (ver Uso de la herramienta Esqueleto )
Esqueleto permite definir modelos de personajes y animarlos como si fuera una animación de recortes (ver Uso de la herramienta Esqueleto )
 Enganche permite definir puntos de referencia para ser usados en el Diagrama de escenario para mover objetos o vincular objetos entre sí (ver Uso de Enganches ).
Enganche permite definir puntos de referencia para ser usados en el Diagrama de escenario para mover objetos o vincular objetos entre sí (ver Uso de Enganches ).
![]() Punto de rastreo permite rastrear regiones específicas en una secuencia de imágenes (ver Rastreo de puntos ).
Punto de rastreo permite rastrear regiones específicas en una secuencia de imágenes (ver Rastreo de puntos ).
 Plástico permite construir una malla poligonal para deformar y animar un personaje completo o una parte de él (ver Uso de la herramienta Plastico ).
Plástico permite construir una malla poligonal para deformar y animar un personaje completo o una parte de él (ver Uso de la herramienta Plastico ).
 Zoom permite acercar o alejar el contenido del visor arrastrando hacia arriba para acercar o hacia abajo para alejar.
Zoom permite acercar o alejar el contenido del visor arrastrando hacia arriba para acercar o hacia abajo para alejar.
 Desplazar permite desplazar el contenido del visor; cuando se encuentra activa la vista 3D, también permite desplazamientos en 3D.
Desplazar permite desplazar el contenido del visor; cuando se encuentra activa la vista 3D, también permite desplazamientos en 3D.
 Rotar permite rotar el contenido del visor; cuando se encuentra activa la vista 3D, permite cambiar el punto de vista.
Rotar permite rotar el contenido del visor; cuando se encuentra activa la vista 3D, permite cambiar el punto de vista.
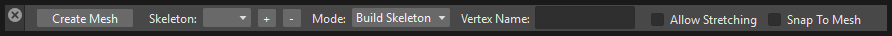
Barra de opciones de herramientas¶

La barra de opciones de herramientas muestra las opciones de la herramienta actual, si es que hubiera una activa.
Por ejemplo, permite definir el Tamaño y otras propiedades en la herramienta Pincel.
Nota
Si la barra de opciones de herramientas fuera muy corta como para mostrar todas las opciones, es posible desplazarla usando los botones con flechas en los extremos de la misma.
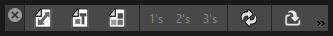
Barra de comandos¶

La Barra de comandos es un lugar en donde el usuario puede colocar sus herramientas y comandos favoritos de OpenToonz, para tenerlos rápidamente a su disposición en la interfaz.
El panel de la Barra de comandos puede ser encastrado en cualquier parte de la interfaz de OpenToonz.
Nota
Si la Barra de comandos fuera muy corta como para mostrar todos los botones allí presentes, aparecerá un símbolo con una doble flecha en su extremo derecho, para permitir mostrar las opciones restantes en forma de menú desplegable.
Truco
Para mostrar la Barra de comandos:
- Elegir Ventanas → Barra de comandos.
Truco
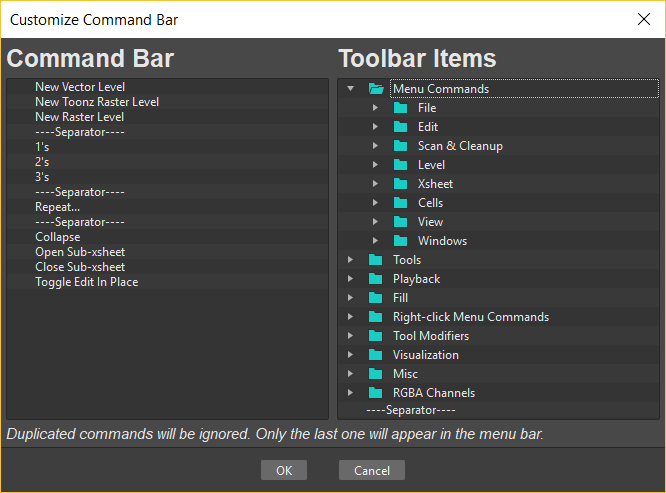
Para personalizar los botones de la Barra de comandos:
- Elegir Ventanas → Barra de comandos para abrir la Barra de comandos.
- Hacer clic derecho sobre ella y seleccionar Personalizar barra de comandos del menú. Se abrirá la ventana Personalizar barra de comandos.

- Para agregar un comando: Buscar un comando en la lista Elementos de la barra de herramientas (derecha) y arrastrarlo a la lista Barra de comandos (izquierda).
- Para agregar un separador: Al final de la lista Elementos de la barra de herramientas (Derecha), arrastrar el elemento —-Separador—- hacia la lista Barra de comandos (izquierda).
- Para borrar un comando: Ubicar el comando en la lista Barra de comandos (izquierda), hacer clic derecho sobre él y seleccionar Remover del menú.
- Hacer clic en Aceptar para aceptar los cambios o en Cancelar para descartarlos.
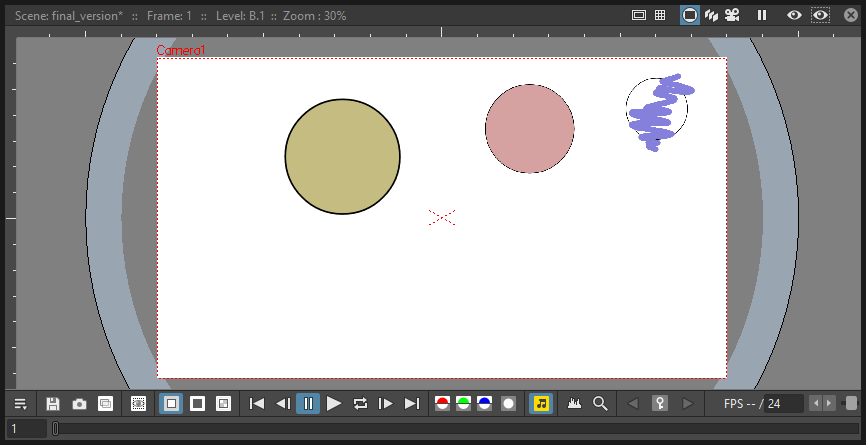
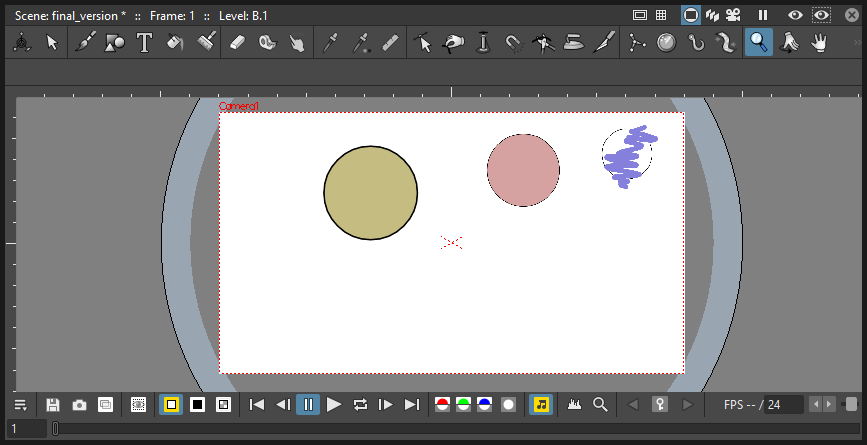
Visor¶

El Visor es el área de trabajo donde es posible dibujar imágenes y ver, al mismo tiempo, el resultado de la composición. Es infinito y es posible desplazarlo, acercarlo, alejarlo y rotarlo en la manera más conveniente.
Presenta varios modos distintos de visualización entre los que es posible elegir el más adecuado para las distintas operaciones que se estén realizando.
Visor compuesto¶

El Visor compuesto integra en un sólo panel un visor, una barra de herramientas horizontal y una barra de opciones de herramientas. Es un área alternativa de trabajo, donde es posible dibujar imágenes y ver, al mismo tiempo, el resultado de la composición. Es infinito y es posible desplazarlo, acercarlo, alejarlo y rotarlo en la manera más conveniente.
Presenta varios modos distintos de visualización entre los que es posible elegir el más adecuado para las distintas operaciones que se estén realizando.
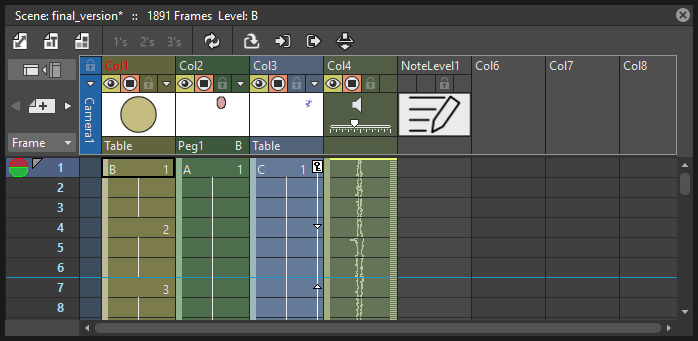
Planilla¶

La Planilla permite administrar el contenido de la escena, del mismo modos que la Línea de tiempo. Se encuentra organizada en columnas, divididas en celdas que representan al contenido de dicha columna en un fotograma determinado. En las columnas es posible cargar niveles de animación, clips de video, imágenes, archivos de sonido y otras Planillas.
Cada columna tiene su propio encabezado que contiene información acerca de su contenido. La columna del extremo izquierdo muestra los números de fotograma, con un cursor indicando el fotograma actual. El área del encabezado y la columna de fotogramas siempre se encuentran visibles, aún cuando se desplaza el área de la Planilla; de esta forma resulta sencillo entender cómo está creada la escena.
Los fotogramas son procesados leyendo las imágenes, de izquierda a derecha, en cada fila de celdas, encontrándose las de la izquierda por detrás de las de la derecha.
Ver Trabajo en la Planilla .
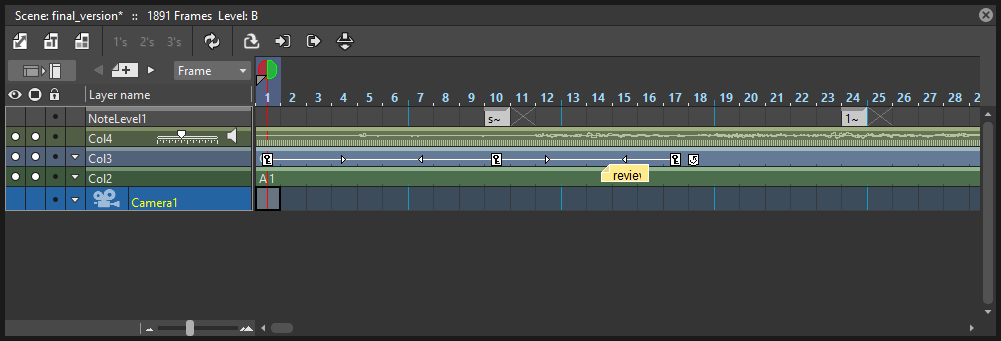
Línea de tiempo¶

La Línea de tiempo permite administrar el contenido de la escena, del mismo modo que la Planilla. Se encuentra organizada en capas, y éstas a su vez divididas en celdas que representan al contenido de dicha capa en un fotograma determinado. En las capas es posible cargar niveles de animación, clips de video, imágenes, archivos de sonido y otras Líneas de tiempo.
En el extremo izquierdo, cada capa tiene su propio encabezado que contiene información acerca de su contenido. La barra superior muestra los números de fotograma, con un cursor indicando el fotograma actual. El área del encabezado y la barra de fotogramas siempre se encuentran visibles, aún cuando se desplaza el área de la Línea de tiempo; de esta forma resulta sencillo entender cómo está creada la escena.
Los fotogramas son procesados leyendo las imágenes de abajo a arriba en cada columna de celdas, encontrándose las de más abajo por detrás de las de arriba.
Ver Trabajo en la Planilla .
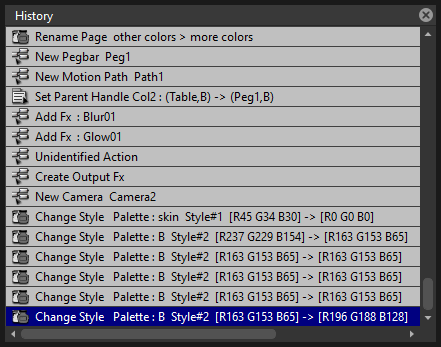
Historia¶

El panel Historia permite comprobar la historia y deshacer/rehacer las acciones más recientes realizadas en la escena actual de OpenToonz.
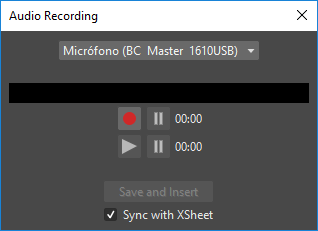
Grabación de sonido¶

La ventana Grabación de sonido permite grabar una fuente de audio en vivo, escucharla e insertarla en una nueva columna/capa de sonido en la Planilla/Línea de tiempo. El punto de inserción estará ubicado a la derecha de la columna (o arriba de la capa) correspondiente a la celda seleccionada, comenzando en el fotograma actual.
Nota
Actualmente esta no es posible encastrar esta ventana para formar parte de un espacio de trabajo, tal como sucede con las otras en el menú Ventanas. Deberá ser abierta como una ventana flotante, cuando sea necesario su uso.
Personalización de la apariencia de la interfaz¶
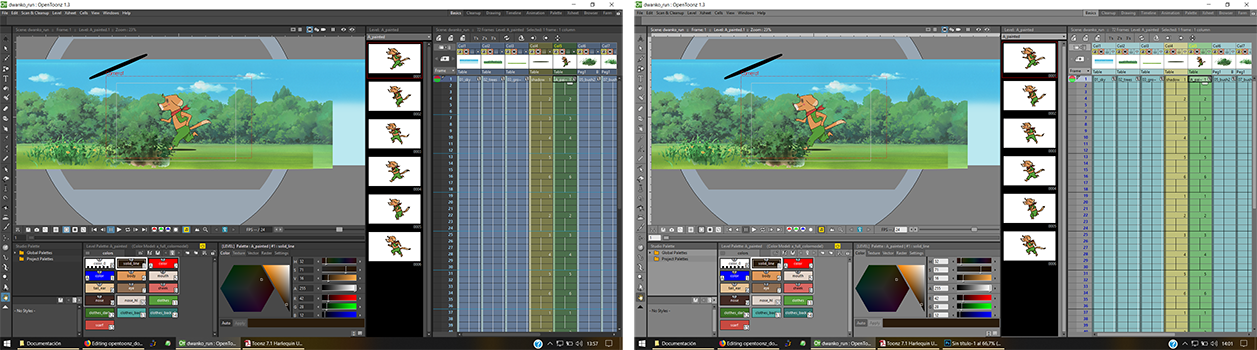
La apariencia de la interfaz de OpenToonz puede ser personalizada para adecuarse a cualquier necesidad de una producción, escogiendo un idioma y tema de interfaz.
OpenToonz permite al usuario escoger un idioma específico para su interfaz de usuario, incluyendo menúes, comandos, descripciones y mensajes en pantalla. Los idiomas disponibles actualmente son: Español, Inglés, Alemán, Francés, Italiano, Ruso, Japonés y Chino.
También existen varios temas incluidos entre los cuales elegir: Predefinido, Azul, Oscuro, Claro y Neutral.

El tema de la interfaz de OpenToonz establecido en Predefinido y Claro.
Los temas de la interfaz se encuentran definidos a través de un archivo QSS, cuyos conceptos, terminología y sintaxis están inspirados en los archivos CSS (hojas de estilo en cascada de HTML). Los archivos QSS también hacen referencia a imágenes PNG que son usadas para crear los controles de la interfaz.
Estos archivos son almacenados en una carpeta nombrada de igual forma que el archivo QSS y ubicados en la carpeta C:\OpenToonz stuff\config\qss en Windows y en la carpeta OpenToonz stuff\config\qss en macOS.
Nota
El nombre del archivo QSS en macOS contiene el sufijo _mac.
El archivo QSS puede ser editado con cualquier editor de texto, p.ej: Bloc de notas o TextEdit; las imágenes PNG con cualquier editor de imágenes. Editar el archivo QSS requiere, sin embargo, de algunas destrezas en el lenguaje CSS; igualmente algunos cambios como colores de los elementos de los paneles, pueden ser realizados de forma sencilla, expresándolos como valores de rojo, verde y azul.
Nota
Los archivos QSS que definen los colores e imágenes usadas en la interfaz de OpenToonz tienen que ser escritos de acuerdo a una sintaxis específica, de otro modo la interfaz de OpenToonz no será mostrada adecuadamente. Si se va a editar uno de estos archivos, hacer ante un respaldo, en caso de que sea necesario volver a la versión original.
Truco
Para elegir el idioma de la interfaz:
- Elegir Archivo → Preferencias.. → Interfaz.
- En el menú Idioma: elegir el idioma deseado.
- Reiniciar OpenToonz para ver la interfaz en el idioma seleccionado.
Truco
Para elegir el tema de la interfaz:
- Elegir Archivo → Preferencias.. → Interfaz.
- En el menú Tema: elegir el tema a aplicar a la interfaz.
Truco
Para crear un nuevo tema:
- Navegar hasta la carpeta
C:\OpenToonz stuff\config\qssen Windows o la carpetaOpenToonz stuff\config\qssen Macintosh. - Duplicar una de las carpetas de tema ya existentes.
- Renombrar la carpeta y los archivos QSS dentro de ésta con el nombre que se desea asignar al nuevo tema.
- Editar el archivo QSS y las imágenes PNG contenidos en la nueva carpeta.
Nota
El nuevo tema estará disponible en el diálogo de Preferencias la próxima vez que se ejecute OpenToonz.
Truco
Para editar un archivo de estilo QSS:
Abrir y editar con un editor de texto (p.ej: Bloc de notas o TextEdit) los archivos QSS disponibles en la carpeta del tema.
Truco
Para editar las imágenes del tema:
Abrir y editar con un editor de imágenes los archivos PNG disponibles en la carpeta del tema.